An application page is a web page that is deployed physically inside
the SharePoint Root directory under the following path. C:\Program
Files\Common Files\Microsoft Shared\Web Server Extensions\15\.
An application page is different from a site page because it is not available
in the content database.
Since application pages are compiled
once, so it is faster
Example of Application Pages like settings.aspx,
accessdenied.aspx.
An application page is a web page that is used in a SharePoint website.
An application page contains content that is merged with a SharePoint Master
page. A master page enables application pages to share the same appearance and
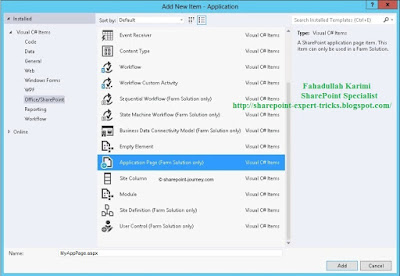
behavior as other pages on a SharePoint site. We can create application pages
in Visual Studio by adding an Application Page item to a SharePoint project.
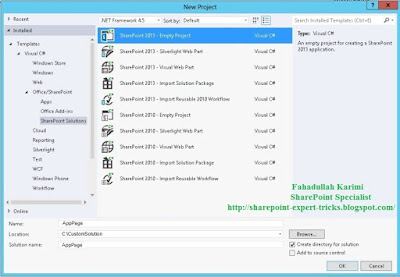
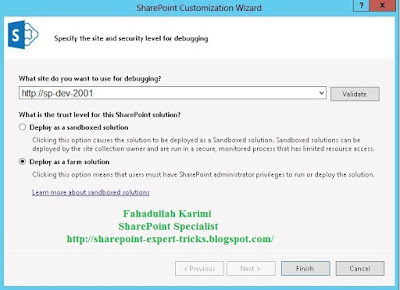
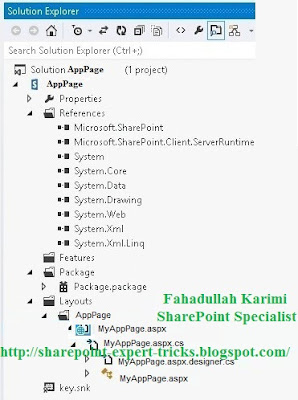
To create application page post
Step by step Creating Application page in SharePoint 2013 Using Visual Studio
Thank you very
much
Fahadullah Karimi
SharePoint Specialist


 Next Post
Next Post