Design Manager is one of the new features introduced in SharePoint 2013. Design Manager only available on publishing site template and the other default templates does not have this feature. Design Manager has a lot of features.
With Design Manager, you can now create a SharePoint
Master Page out of a simple Html Page Template that can reuse from an existing
public site or download from Internet.
Steps to create master page using Design Manager
1. Create sample HTML Page
<html>
|
<html>
|
<head>
|
<title>Fahadullah Blogs</title>
|
<link href="Style/Blogs.css"
rel="stylesheet" />
|
</head>
|
<body>
|
<div class="page_layout">
|
<div class="blogtitle">
|
How to Create Master Page Using Design Manager in
SharePoint 2013
|
</div>
|
<div class="blogcontent">
|
Design Manager is one of the new feature
introduced in SharePoint 2013. Design Manager only available on publishing
site template and the other default templates does not have this feature.
Design Manager has a lot of features.
|
With Design Manager, you can now Create a
SharePoint Master Page out of a simple Html Page Template that can reuse from
an existing public site or download from Internet.
|
Steps to create master page using Design Manager
|
</div>
|
<div class="banner">
|
<img src="Image\Banner.png"
alt="Fahadullah">
|
</div>
|
</div>
|
</body>
|
</html>
|
2. CSS
body {
|
body {
|
font-family: Calibri;
|
width: 98%;
|
}
|
div {
|
word-wrap: break-word;
|
}
|
.page_layout {
|
padding: 10px 0px 0px
10px;
|
}
|
.banner {
|
height: 100px;
|
margin-top: 100px;
|
display: block;
|
}
|
.blogtitle {
|
width: 78%;
|
float: left;
|
font-size: x-large;
|
font-weight: bold;
|
color:
#cc6611;
|
text-decoration:none;
|
margin-left:50px;
|
}
|
ul.bloglist {
|
list-style-type: circle;
|
font-size: medium;
|
font-weight: bold;
|
font-style: italic;
|
color: #000066;
|
}
|
.blogcontent {
|
float: left;
|
width: 78%;
|
padding: 5px 5px 0px
70px;
|
top: 20px;
|
}
|
3. HTML Page View
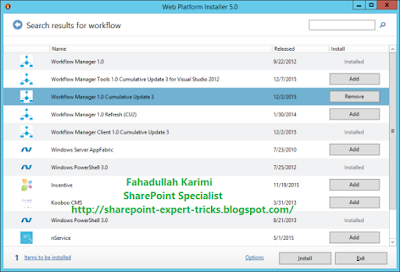
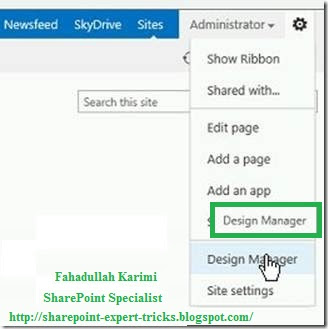
4 .Click design manager from right top corner
"Settings" menu.
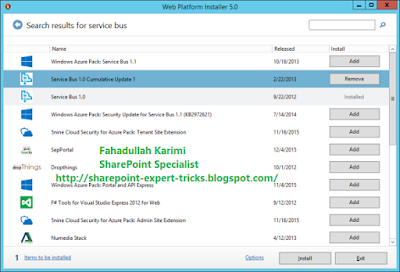
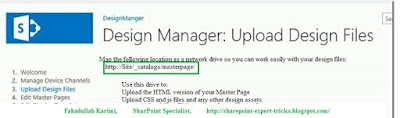
5 .Click the Upload Design Files.
6 .Click the URL and it will provide the network path then map the network drive.
7. If you get following error
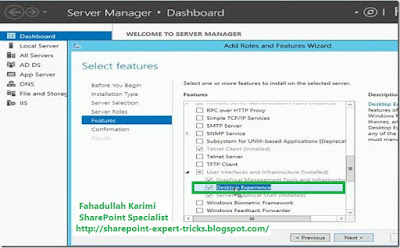
8. Then add the "Desktop Experience" feature to your
server using Server Manager.
After the feature activated restart the server then
maps the network drive.
9. Copy all the source files then paste
to mapped path.
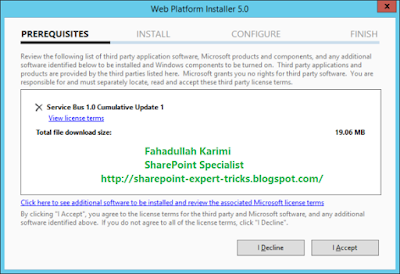
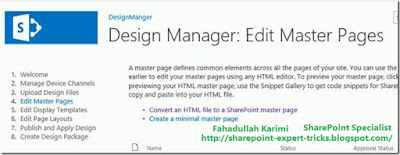
10. Open the design manger then click
Edit Master Pages and then click "Convert HTML file to SharePoint Master
Page"
11. It will open a pop up window then select the uploaded html page then
click Insert.
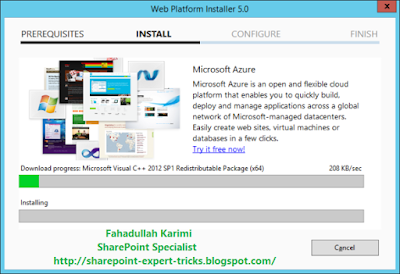
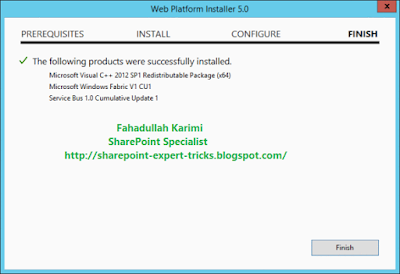
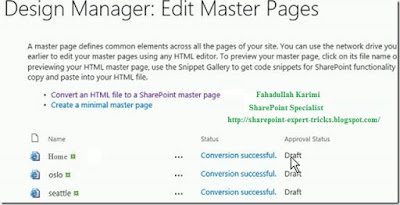
12. Automatically converted from HTML to SharePoint Master Page. The
approval status is DRAFT.
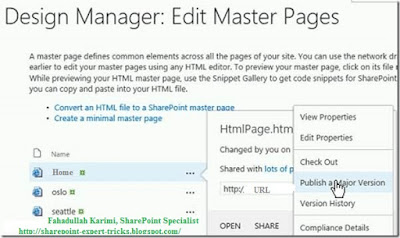
13. Check the preview and see the master page then back to the design
manager and publish the page.
14. After publishing the page click setting menu and select "Site
setting" link
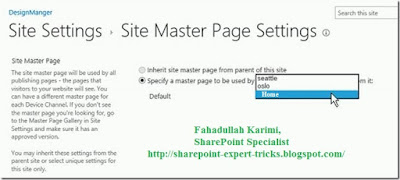
15. Click Master Page link and select the Home in site master page then
click ok button.
16. Click the home page Home html page converted to SharePoint Master Page
with default menus.
Thank you very
much
Fahadullah Karimi
SharePoint Specialist
| Step by step procedures to create a Delegate control using Visual Studio 2013 in SharePoint 2013 | Object Model in SharePoint 2013 |















 Next Post
Next Post